Giảm 50% giá web nếu đặt mua hosting của chúng tôi.
Những bài viết, cập nhật thông tin mới nhất về chúng tôi và những kiến thức chuyên môn được chúng tôi chia sẻ tới bạn đọc.

Các câu hỏi thường gặp
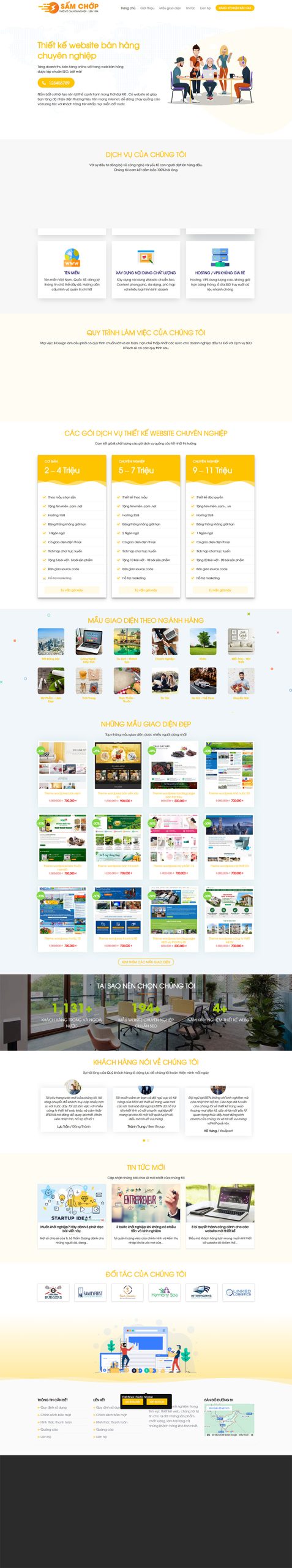
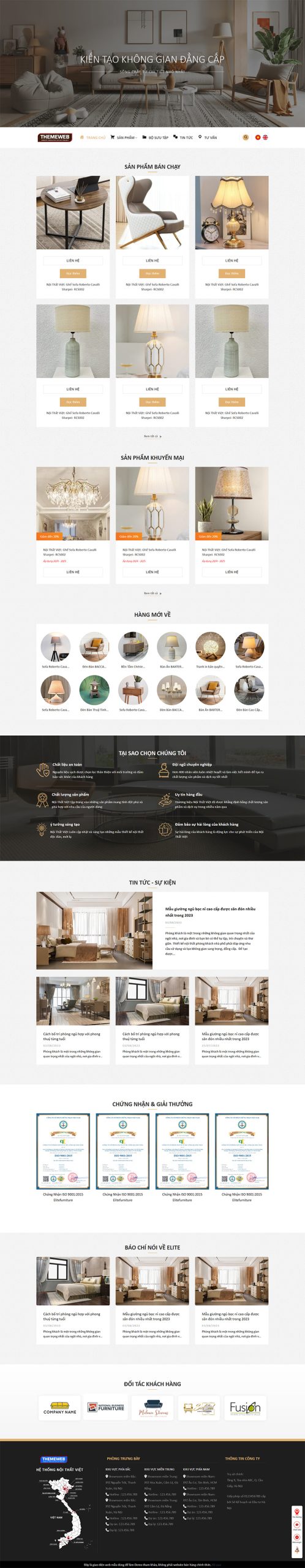
Theme Wordpress, hay nói đúng hơn là Theme trong Wordpress là công cụ giúp bạn thay đổi thiết kế và bố cục của trang web. Đây là một folder, trong đó có nhiều file sẽ đồng thời hoạt động để tạo nên thiết kế của website. Các file gồm có: stylesheet, template, hình ảnh và có thể có cả JavaScript.
Khi khởi tạo website bằng Wordpress, thông thường bạn sẽ được cung cấp Theme mặc định có sẵn. Tuy nhiên, mỗi mục đích, mỗi lĩnh vực, mỗi sở thích cá nhân của chủ website sẽ có những mong muốn thay đổi khác nhau về giao diện (bố cục, hình ảnh, màu sắc, font chữ,...).
Vừa hay, theme Wordpress có thể giúp bạn tùy ý chỉnh sửa giao diện để phù hợp hơn với mình. Khi bạn điều chỉnh Theme, chỉ có giao diện web là thay đổi còn nội dung của toàn bộ web thì không.
Muốn mua Theme Wordpress chuẩn SEO, bạn lưu ý các yếu tố bao gồm:
- Giúp Googlebot dễ dàng thu thập dữ liệu, từ đó dễ dàng xếp hạng cho website của bạn bằng server máy chủ nơi đặt hosting, mã trạng thái http, file robots.txt, các thẻ robot meta tags, code HTML của nội dung trong website
- Cấu trúc nội dung của website: Danh mục và bố cục rõ ràng sẽ giúp cả Google và khách hàng dễ dàng tìm kiếm nội dung cần thiết hơn.
- Tối ưu onpage: Quan trọng là tốc độ của trang web, chất lượng code web. Điều này cũng quyết định rất nhiều đến trải nghiệm người dùng. Khách hàng cần một web load nhanh, dễ thao tác.
- Tối ưu giao diện cả trên di động vì người dùng điện thoại lướt web hiện nay là rất lớn.
Trước khi cân nhắc chọn mua theme wordpress bất kỳ nào, chúng tôi khuyên bạn nên lưu ý những điểm dưới đây:
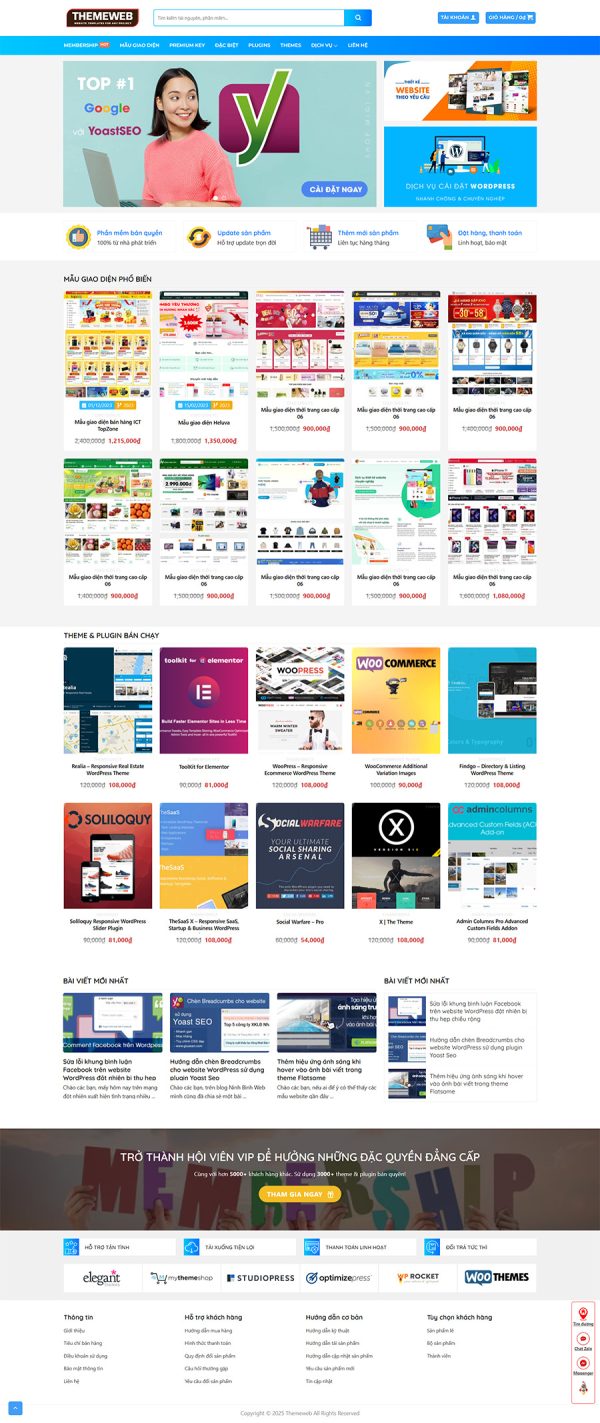
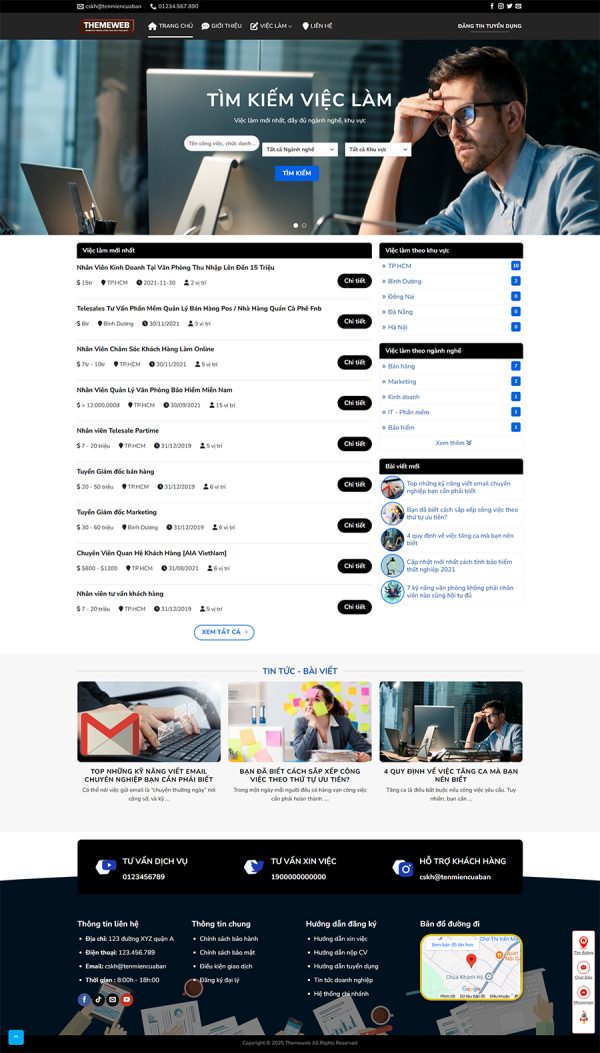
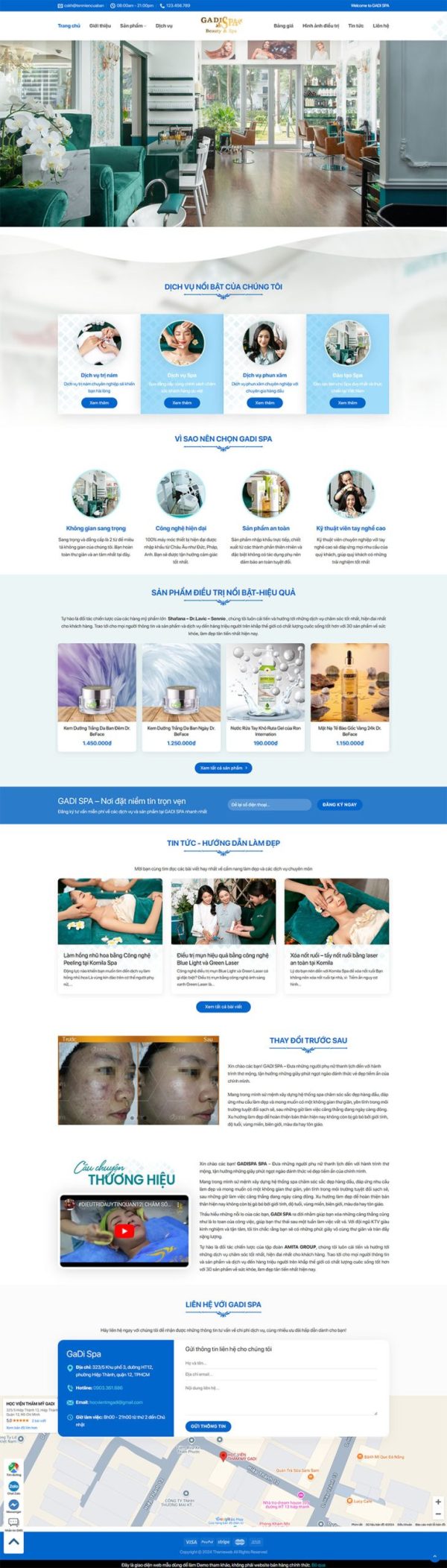
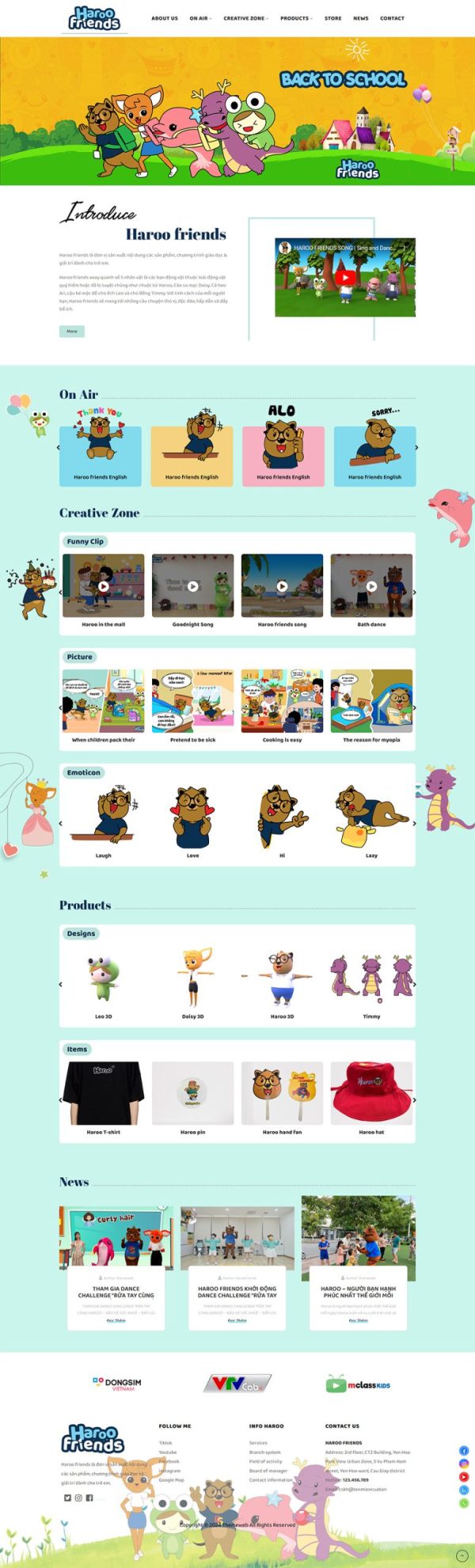
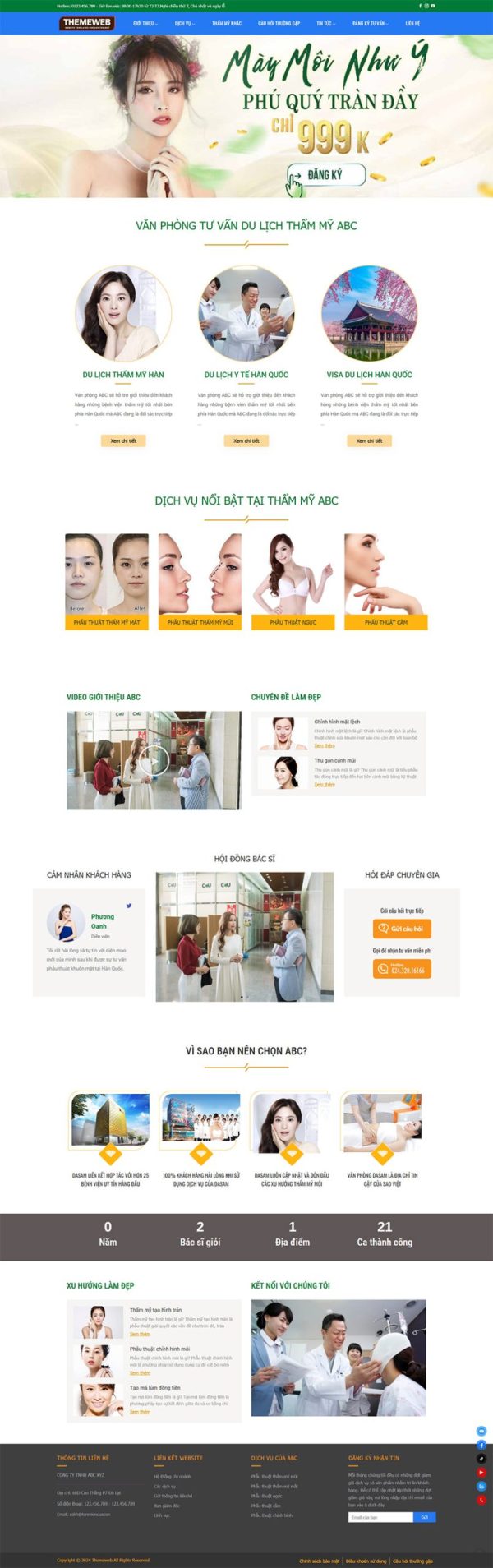
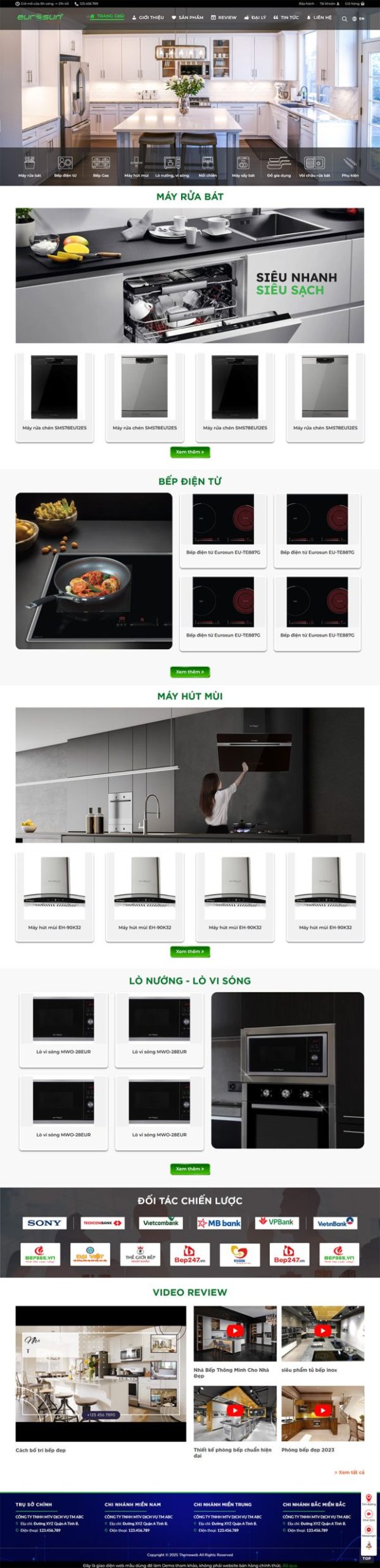
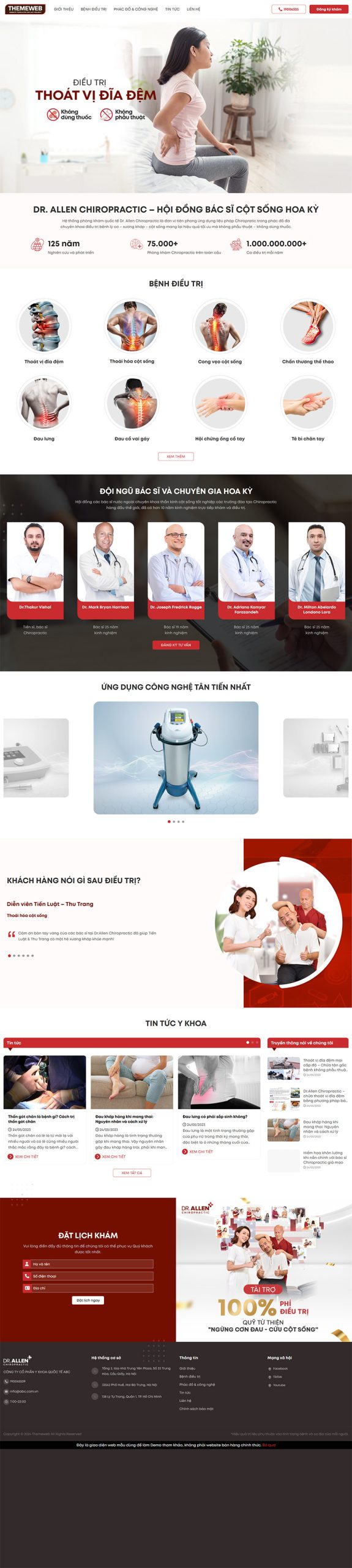
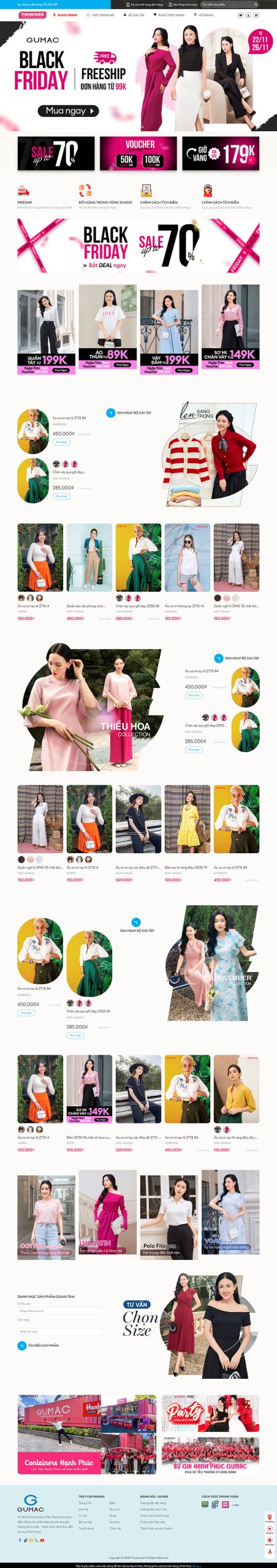
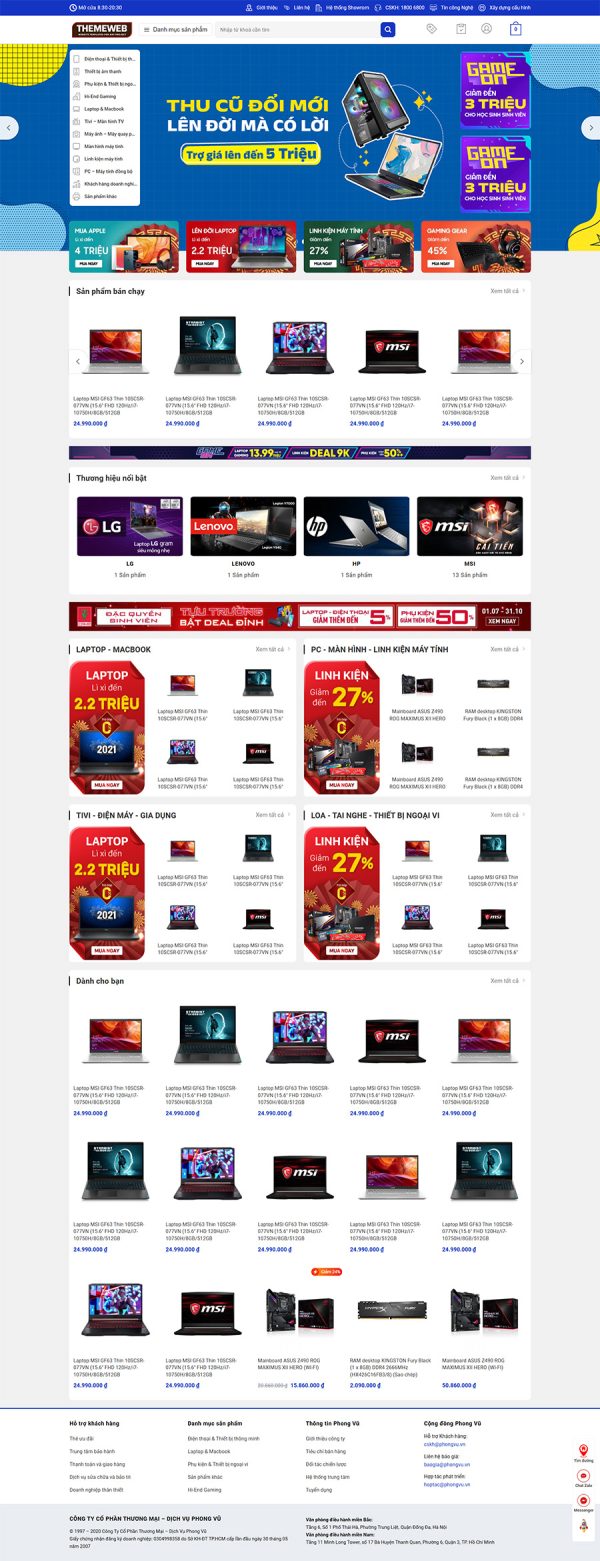
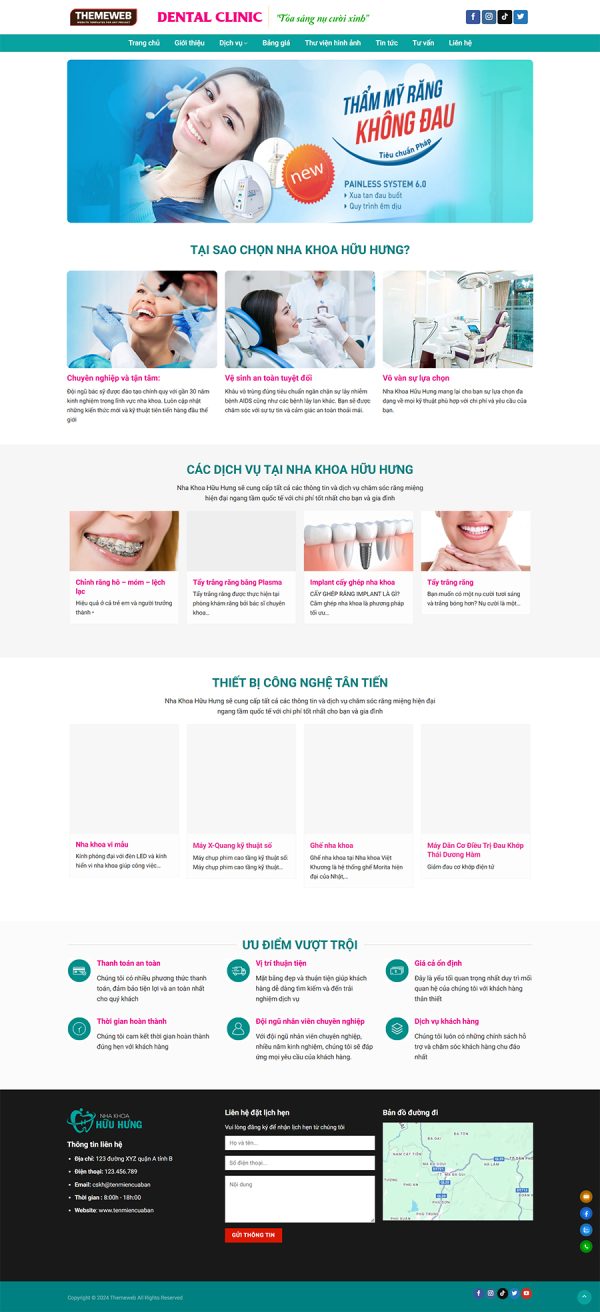
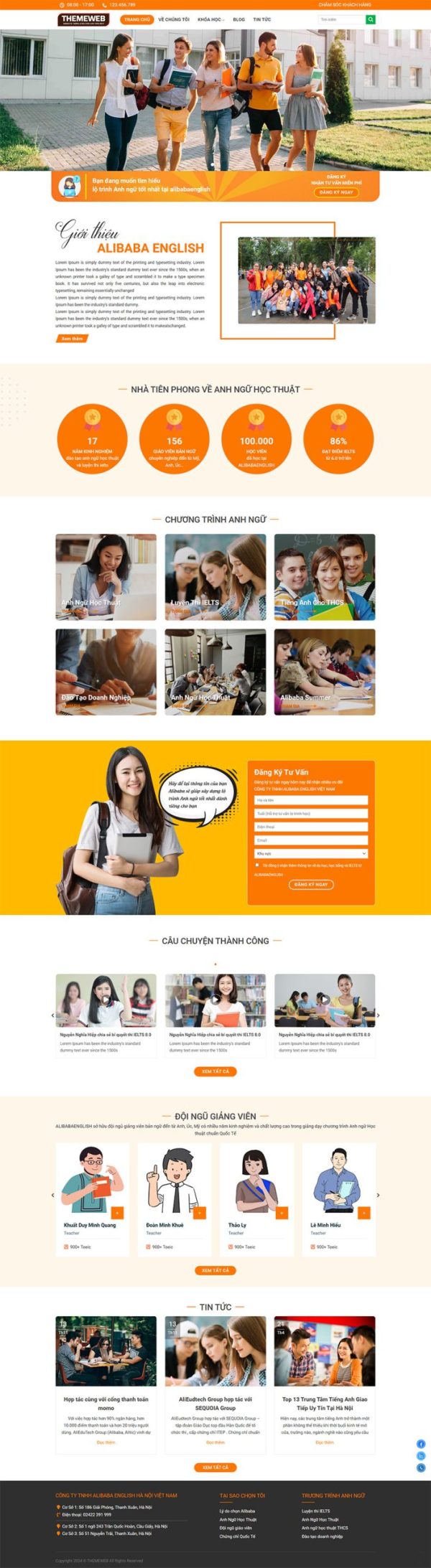
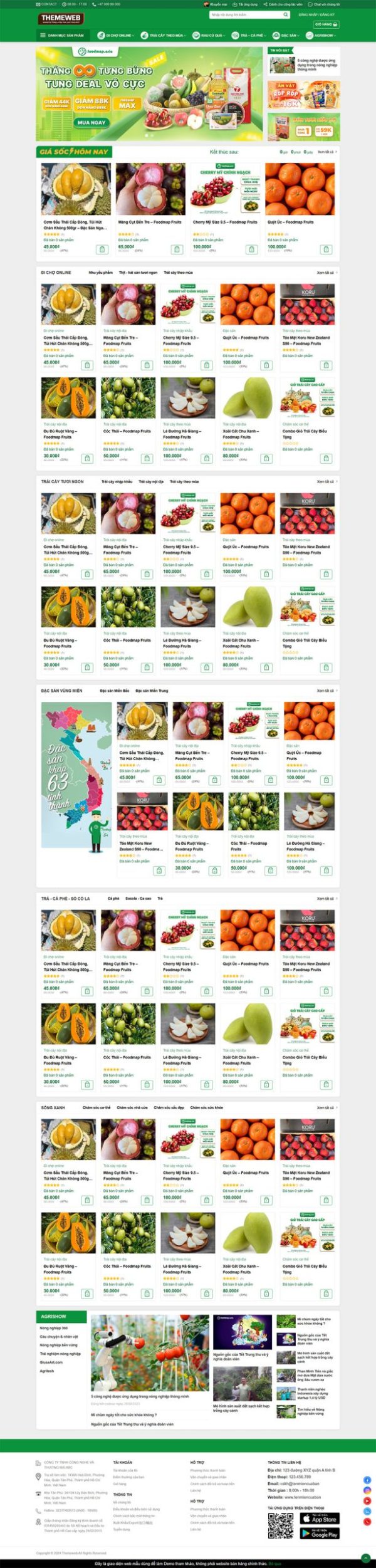
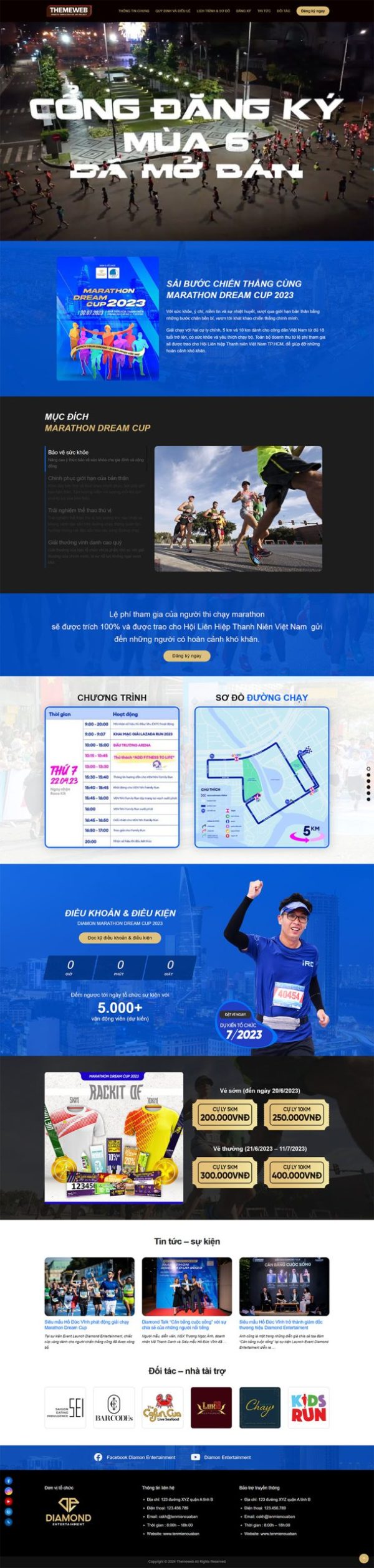
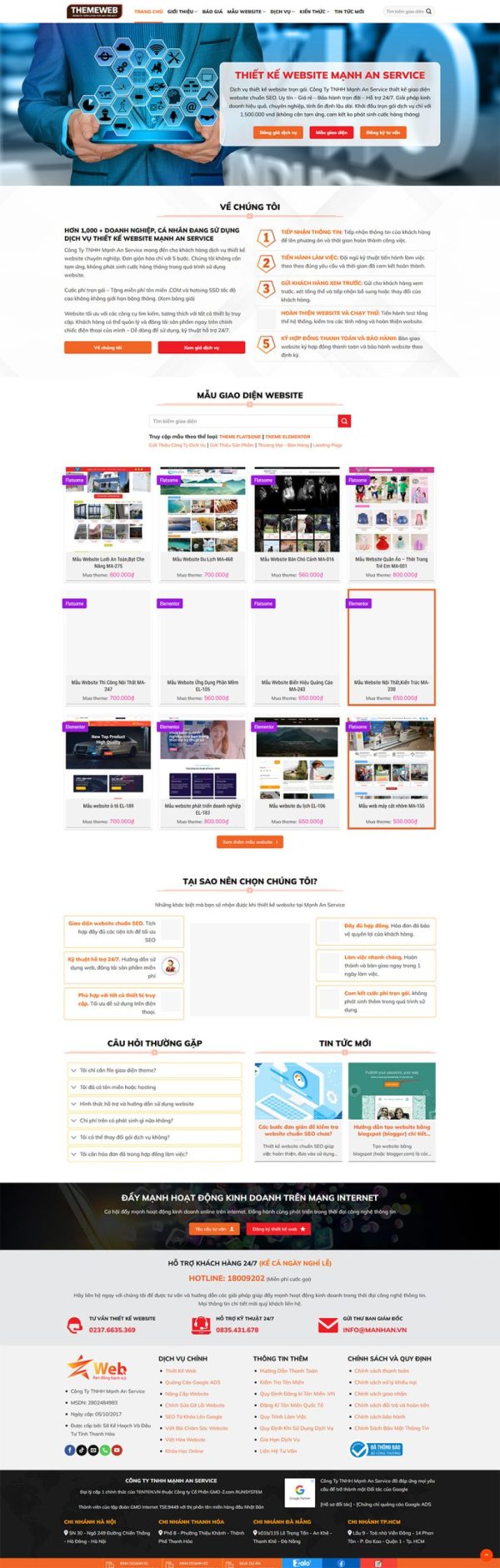
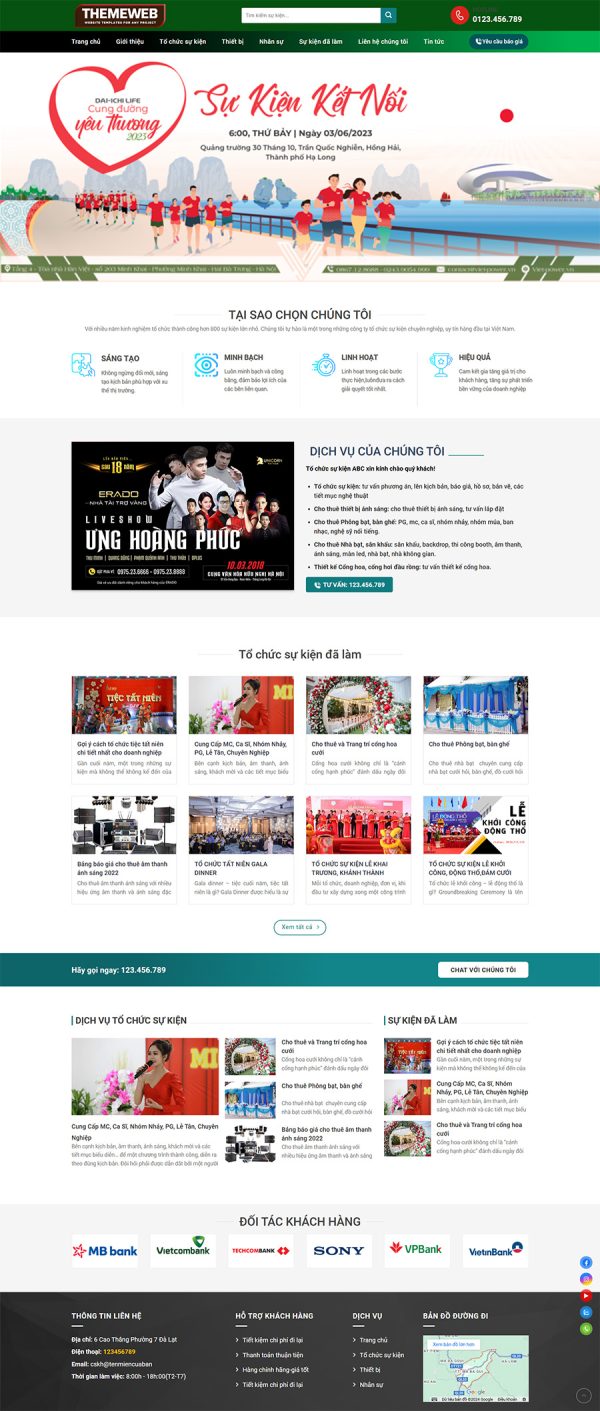
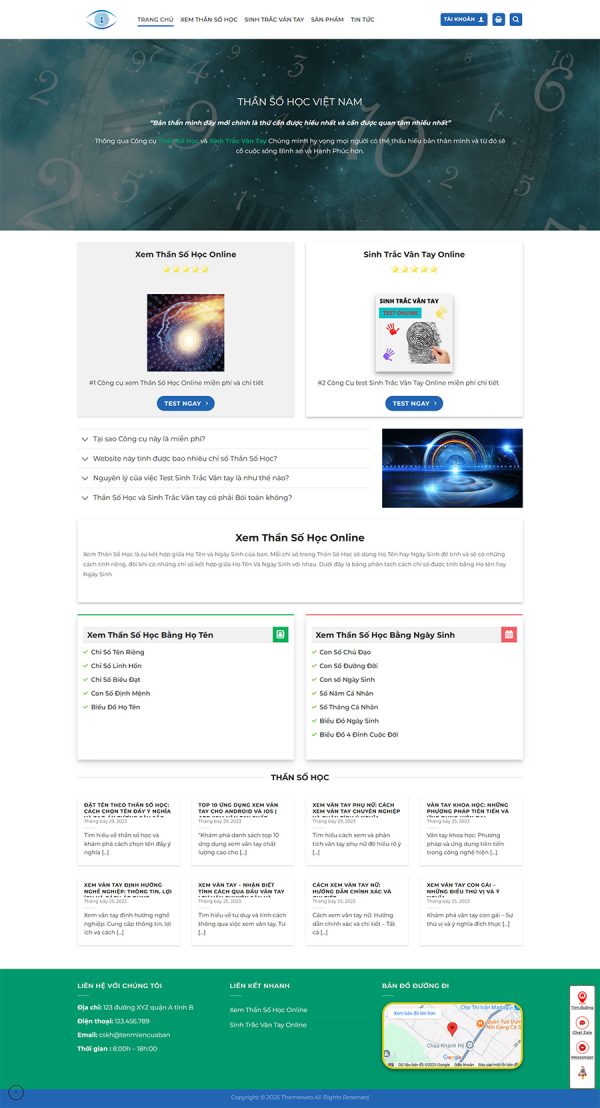
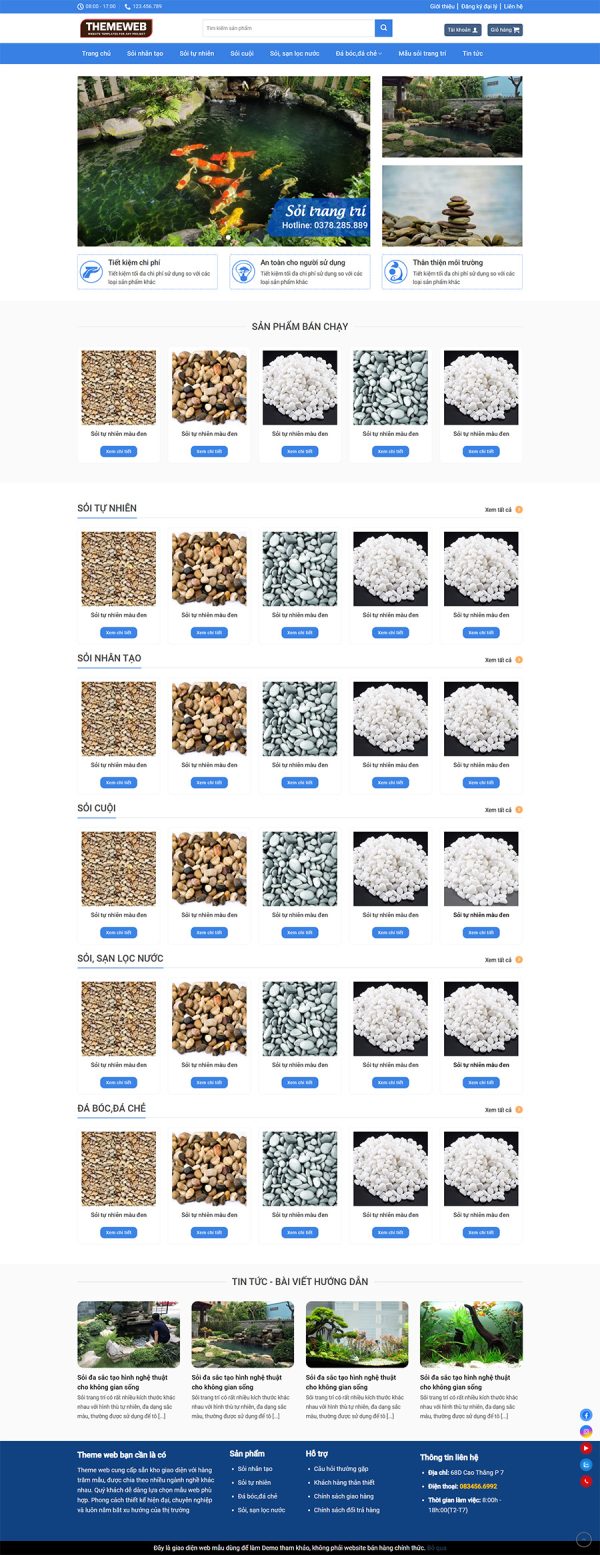
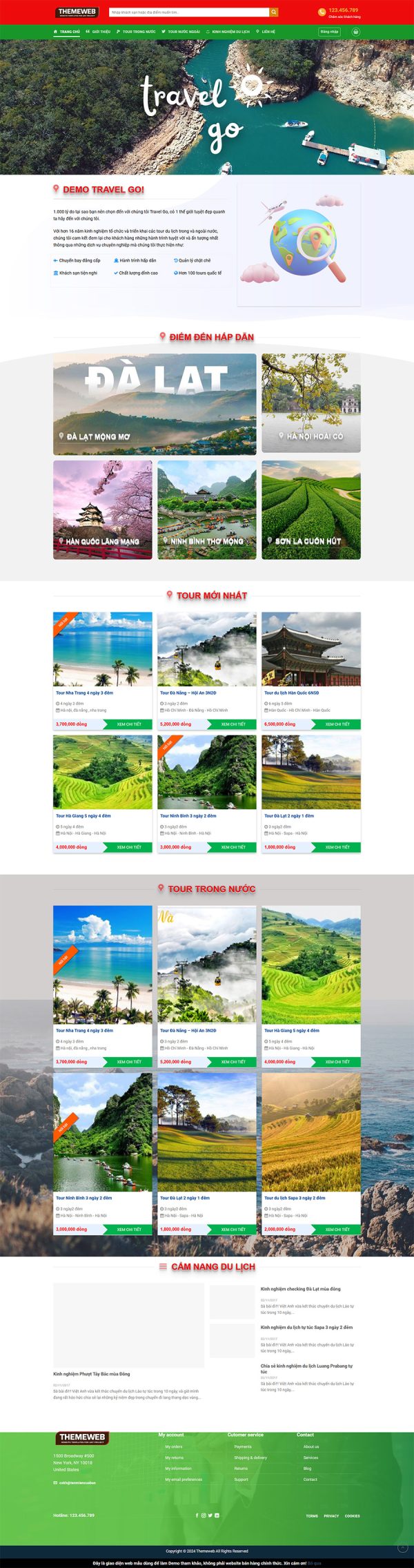
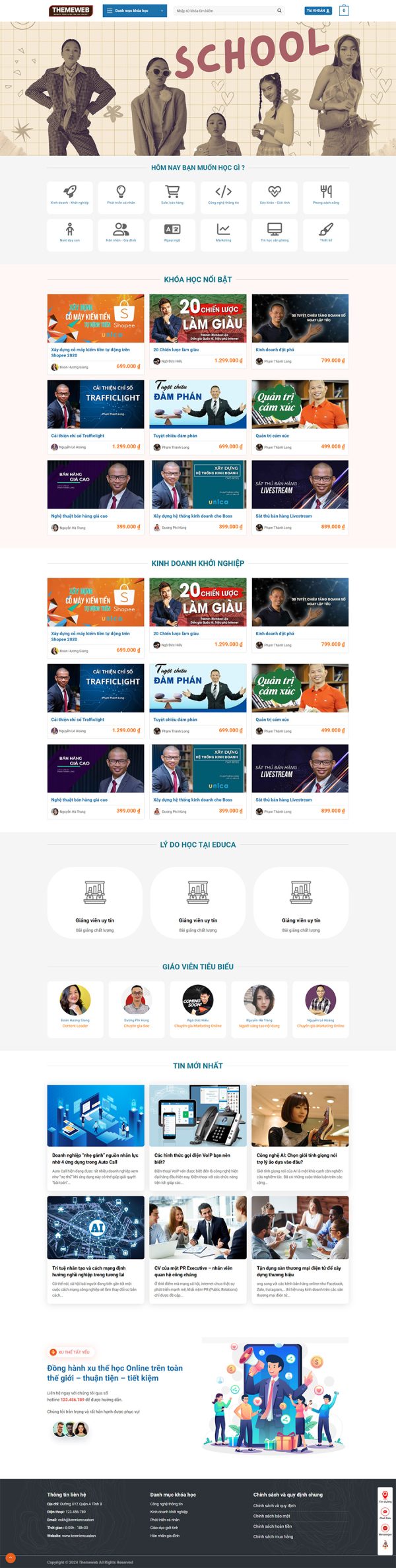
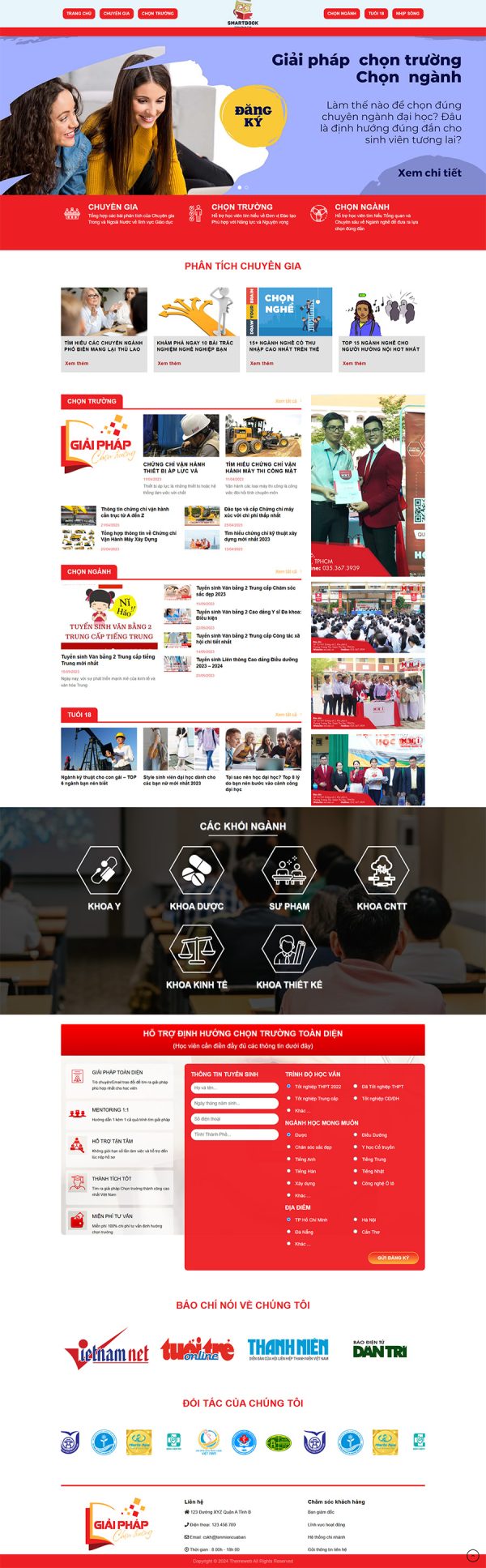
Chọn mua giao diện đúng với ngành hàng của mình. Điều này giúp bạn thể hiện được sự chuyên nghiệp, chất lượng, uy tín của thương hiệu và sản phẩm
Chọn mua theme wordpress có nhiều lượt mua và đánh giá tích cực
Chọn mua theme được cập nhật đều đặn, thường xuyên các phiên bản mới
Theme dễ cài đặt, dễ sử dụng sẽ giúp bạn tiết kiệm rất nhiều thời gian và chi phí
Lưu ý tốc độ tải trang phải nhanh
Mua theme wordpress chuẩn SEO để tăng khả năng ranking trên các công cụ tìm kiếm
Chọn theme có đầy đủ nhất các tính năng mà bạn đang cần, phù hợp với nhu cầu của doanh nghiệp hoặc của sản phẩm mà bạn đang kinh doanh
Chọn địa chỉ mua Theme Wordpress uy tín, để tránh các rủi ro về bản quyền và bảo mật thông tin.
Sau khi thanh toán, Themeweb sẽ gửi đường link tải file tới địa chỉ email mà bạn cung cấp ở bước tạo đơn hàng. Bạn tải xuống ngay nhé vì sau 3 ngày link này sẽ bị xóa.
Tùy theo nhu cầu của bạn, chúng tôi sẽ cài đặt Theme lên hosting của bạn hoặc chuyển mã nguồn và hướng dẫn cài đặt cho bạn tới email.
Một số plugin đi kèm với Theme bao gồm Visual Composer, Revolution Slider đã được nhà sản xuất theme mua bản quyền, cho phép người mua sử dụng nhưng không cung cấp license key. Nếu bạn muốn active license để được support và update tự động thì vui lòng mua license riêng.
Cuối cùng, Themeweb chỉ hỗ trợ bạn cài đặt Theme lên web giống như demo ban đầu chứ không hỗ trợ miễn phí tùy biến giao diện theo yêu cầu riêng. Nếu có yêu cầu thêm, chúng tôi sẽ cung cấp cho bạn với mức giá ưu đãi.
Các theme WordPress cung cấp bởi Themeweb không bị giới hạn thời gian sử dụng.
Có, bạn có thể cài đặt theme WordPress cho nhiều domain bằng cách sử dụng WordPress Multisite. Bạn có thể tạo cho mỗi website của mình một tên miền riêng.
Có nhiều quan điểm cho rằng chỉ những người thành thạo về Wordpress mới nên mua giao diện có sẵn. Bởi sau khi mua, bạn phải làm nhiều việc hơn nữa để website có thể hoàn thiện như mong muốn. Tuy nhiên, chúng tôi không cho là vậy.
Càng những người không rành về Wordpress, muốn tiết kiệm tài chính càng nên mua sẵn Theme. Ở Themeweb, chúng tôi có kho theme Wordpress giá rẻ đồng thời giúp bạn cài đặt để website có thể vận hành được. Ngoài ra, nếu bạn muốn bổ sung thêm bất kỳ tính năng nào, hãy nói với đội ngũ của chúng tôi để được hỗ trợ.
Việc không có kinh nghiệm và kỹ năng về Wordpress, bạn sẽ mất rất nhiều thời gian để tìm hiểu và loay hoay với một Theme do Wordpress cung cấp hoặc phải theo sát và điều chỉnh yêu cầu với bên thiết kế web.
- Cài đặt Theme lên hosting với Theme mà bạn đã chọn
- Hỗ trợ cài đặt lần đầu và được hướng dẫn để bạn có thể tự cài đặt vào những lần sau.
Với các yêu cầu khác, Themeweb vẫn hỗ trợ bạn xử lý tận tình, gần như ngay lập tức, với chi phí rất rẻ, đúng với tiêu chí mua Theme Wordpress giá rẻ.